November 20, 2015
When visible in search results, rich snippet stars typically provide a healthy boost in click-through rates from Google. However, getting those attractive little yellow stars to display in search results has proven to be quite the challenge for many domains. In fact, an October 2015 study from Raven Tools reports that 80% of sites do not have Schema markup.
Over the past few years, the Bazaarvoice SEO team has worked with hundreds of domains to identify and resolve issues that block Google from displaying rich snippet stars. The issues aren’t difficult to understand, but finding the specific problem can sometimes be a challenge.
Key definitions you should know:
- HTML Node – in HTML code, a node is the word used to define an opening HTML tag, a closing HTML tag, and all elements in between. For example, the following is a complete HTML paragraph node with the id of foo: <p id=”foo”>This sentence is part of the node.</p>
- Nested HTML Nodes – HTML nodes may be placed inside of each other. For example, the following is a complete HTML paragraph node where one word is made bold with a bold node: <p id=”foo”>This sentence is <b>part</b> of the node.</p>
- Itemscope – a schema.org itemscope attribute may be added to an HTML node to identify the topic that will be addressed within the node.
- Type Itemscopes – A few itemscopes are special and we typically refer to them as type itemscopes. These itemscopes are used to identify major topics within a website. Product, LocalBusiness, Store, Recipe, Hotel, Article, and WebPage are some of the most common Type Itemscopes where reviews are relevant.
- Itemprop – a schema.org itemprop attribute may be added to an HTML node to identify the specific type of data within the itemscope. It’s often helpful to think of itemprops as a hidden label.In the following sentence, the author itemprop is added to a bold node: <p id=”foo”>This sentence was written by <b itemprop=”author”>Newman</b>
Issue #1: Failure to nest
The most common issue we encounter is a failure to properly nest schema.org markup elements. The basic premise of nesting is that HTML code should identify when the webpage starts and stops addressing a given topic.
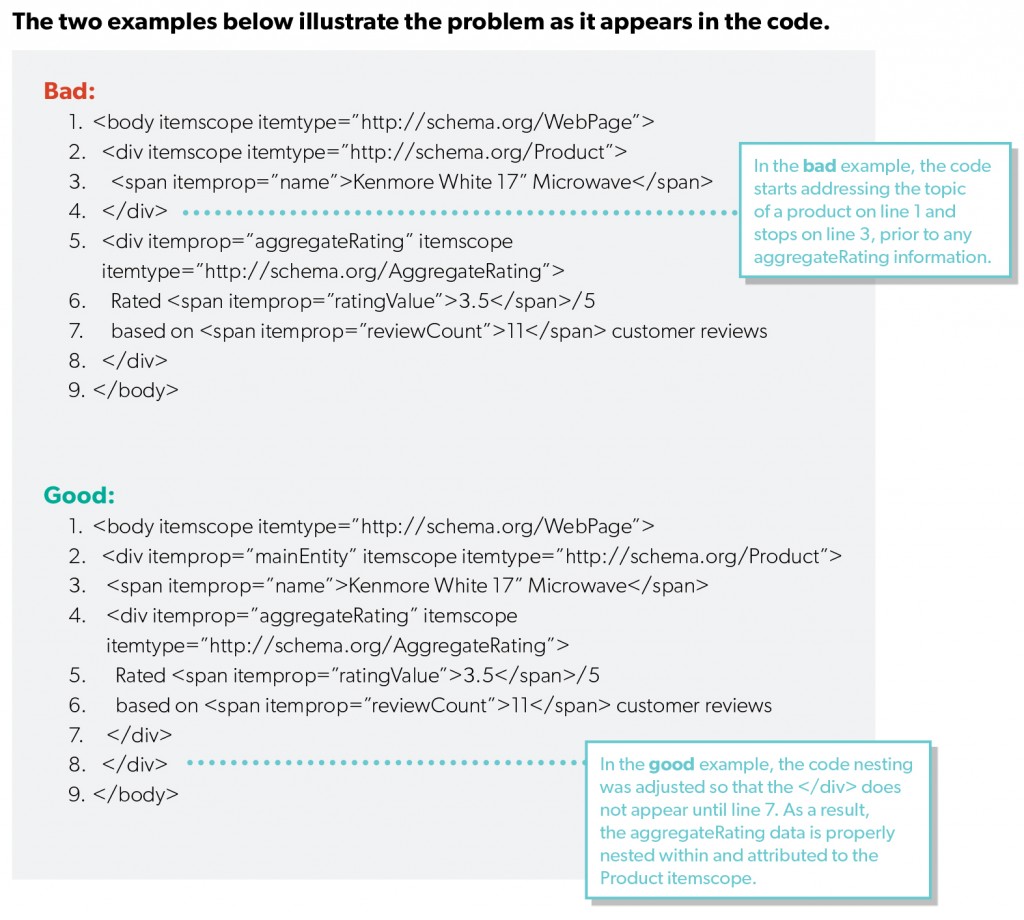
Bazaarvoice clients should use WebPage as the outer-most type itemscope on all pages except the homepage. WebSite is the appropriate type itemscope for a domain’s homepage. We recommend including these attributes on the body node, as seen in the below example.
In cases where a page has a main entity, which is typically the case for detail pages (Product, Recipe, Hotel, LocalBusiness, Store, etc.), the mainEntity itemprop should be added alongside main entity’s type itemscope. (see line 2 in the good example below)
It is acceptable for pages to have multiple type itemscopes, which would be proper for list and grid pages, as well as detail pages with product recommendations. If there is no main entity on the page, do not include a mainEntity itemprop.
All attributes related to each entity (each type itemscope HTML node) must be nested within the HTML node. It is very common for the HTML nodes to be closed prematurely. (see line 4 in the bad example, line 8 in the good example, below)
Properly nesting the code this way tells Google that the entirety of the content within the type itemscope, such as price, availability, ratings, reviews, and other CGC elements, is related to that entity. Google then knows to display the stars for a product in search.
It’s also a good idea to refer to each entity with exact-match naming throughout the page. For example, if the name itemprop is defined as “yellow scarf” and itemReviewed itemprops are defined as “yellow fringed scarf,” Google may believe that the page contains data about two products.
It’s also a good idea to ensure that the product name indicated at the top and bottom of the page is an exact match. Using the term “yellow scarf” at the top of the page and “yellow fringed scarf” at the bottom of the page will confuse the Googlebot.
Issue #2: Unclosed HTML tags
When writing HTML code, each HTML node must be opened and closed – the forward slash character (/) communicates closure of an HTML node. The following examples show a typical node that uses separate opening and closing tags.
Bad: <div>This is an unclosed node
Good: <div>This is a closed node</div>
Some HTML elements (<img>, <meta>, etc.) don’t use a separate closing tag. In these cases, a single tag is used that contains the closing forward slash.
Bad: <img src=”image.gif”>
Good: <img src=”image.gif” />
If HTML tags are not closed, Google’s structured data interpreter may struggle to understand the hierarchy, and may therefore misinterpret the nesting referenced in Issue #1.
Issue #3: Multiple aggregateRating itemprops
As discussed above, each entity should be defined using a type itemscope. However, there must only be one aggregateRating itemprop for each type itemscope. Even if the display includes an aggregate rating in multiple places, the markup must only be labeled with an aggregateRating itemprop one time per type itemscope. Multiple aggregateRating itemprops will confuse Google and no stars will show.
Issue #4: Missing aggregateRating itemprop
Sometimes the rating displayed by rich snippets doesn’t match the average review rating in your webpage – this provides an important clue about what might be wrong. If no aggregateRating itemprops are present, Google will then search for the first review itemprop and display the rating from only one individual, not the average rating of all reviewers.
Issue #5: Mixed structured data types
Schema.org vocabulary can be used with many different encodings, including RDFa, Microdata and JSON-LD. Bazaarvoice recommends and supports Microdata. In any case, only one of these types of structured data may be used in a single web page. Mixing JSON-LD and Microdata in the same page will impair rich snippets from displaying properly.
Issue #6: Main entity not defined
Google will look for an aggregateRating of the first Type itemscope that it encounters in the DOM (Document Object Model). If a page contains multiple Type itemscopes, make sure the main entity is labeled with the mainEntity itemscope, as referenced in #1 above.
Issue #7: Use of schema.org/Organization
Organization is also a Type itemscope. However, we have not found a case where Google displays rich snippet stars for Organization. We have seen many cases where the Organization itemscope was placed in the header around general organizational information such as phone numbers and contact info. In every case where our SEO team has found the Organization type itemscope on product pages, it has prevented rich snippet stars from displaying. For any page where you would like to see rich snippets appear in search results, do not include the Organization itemscope.
Issue #8: Missing supporting review content
Google has displayed rich snippet stars in a few cases where reviews were not present in the same page. However, display of stars with this scenario is sporadic at best, as Google may interpret the lack of review text on a page as a clue that the aggregateRating may be false data. We recommend you always include 8 reviews in the same page where you display an aggregateRating.
Issue #9: Questionable content authenticity
If Google doesn’t trust a domain, or the contents within the domain, it is unlikely that rich snippet stars will render in search results. This is typically an issue for newer domains that do not yet have a good reputation. Bazaarvoice CGC includes valuable authenticity clues, such as author screen names and content creation date, which improves reputation. These signal that the social activity happening in your domain is legitimate and improves your reputation.
Issue #10: Inconsistent server-side and Inspect Element code markup
This is an area where the industry is still adapting to changes announced by Google in October 2014. Since then, the Googlebot has been crawling JavaScript as well as server-side page elements. We’ll discuss these changes in some detail next, but when troubleshooting problems with rich snippets, keep in mind that it is very important to audit both the server-side, View Source version of your code and the rendered HTML version found via Inspect Element, to ensure that both versions contain the intended content and markup. We will discuss how to conduct this dual audit in detail below.
If the versions of the code seen in each tool are inconsistent, Google may also be inconsistent in its display of rich snippet stars. For optimal results, both versions should adhere to all of the principles in this post.